

- #GAME MAKER STUDIO TUTORIAL SOFTWARE#
- #GAME MAKER STUDIO TUTORIAL CODE#
- #GAME MAKER STUDIO TUTORIAL PROFESSIONAL#
- #GAME MAKER STUDIO TUTORIAL SERIES#
- #GAME MAKER STUDIO TUTORIAL FREE#
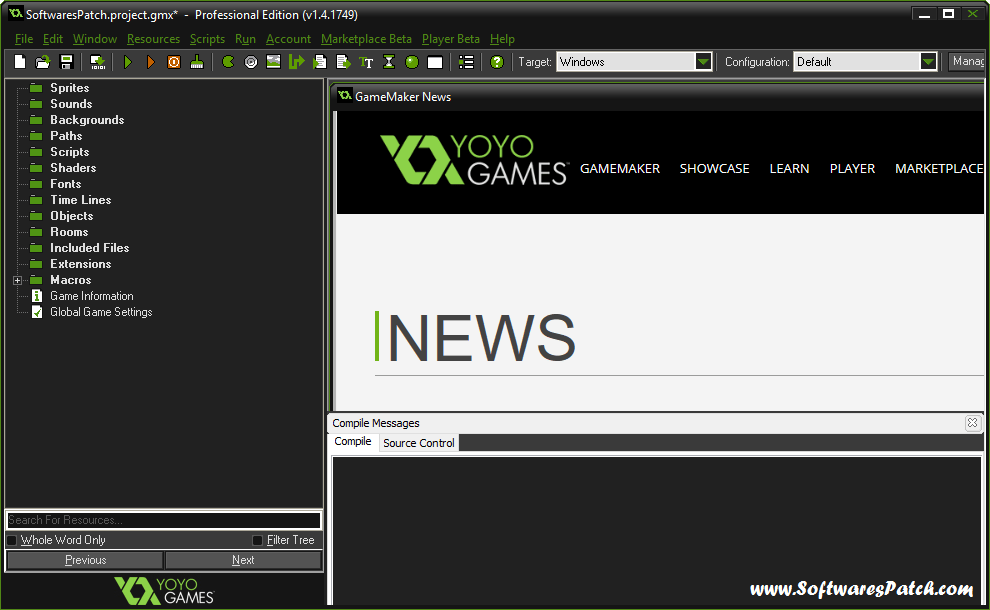
It's empty for now, because you haven't created or imported any sprite. You'll see sprite0 under the folder Sprites - that's your first sprite! A small window will open - that's the sprite manager. Right-click on it and select Create Sprite. In that left pane, the first folder will be Sprites. That's where all of the Sprites, Objects, Rooms, Sounds and everything is sorted. You'll see an empty window with many folders in the left pane. Open the New Tab, enter your project name and click on Create. You'll see a small window with many tabs. We'll be making a simple character who needs to collect coins to win, avoiding the enemies. So now that we're done with the basics, we'll start by creating a simple game. When you start your game, the first room is shown first. This way, many rooms, or levels, can be created. (Example: A width of 1024 and a height of 768 pixels will result in a room of size 1024x768)Īfter a room is created, objects can be put in the space of the room, and a level can be designed in this way. A room is a rectangular space - its size is defined by its width and height in number of pixels. Rooms can be defined as levels in your game. If not, or if you're confused, don't worry - just keep reading. Note: If you understand this completely, then, good for you.
#GAME MAKER STUDIO TUTORIAL CODE#
Further, you can add events, actions and code in the object which define its actions, and then can be placed in a room, which will be shown when you play your game. So every different element, or simply object of a game needs a different object. Objects signify different elements of a game, such as a character, a block, a power-up, an enemy, or anything. Sprites can be created using the sprite-editor in GM:S or can be imported from any file.
#GAME MAKER STUDIO TUTORIAL SERIES#
A sprite can be a single image or a series of images (or sub-images) which results in an animated sprite.
#GAME MAKER STUDIO TUTORIAL SOFTWARE#
Sprites are the images created/imported in the software to be used for different things such as the character, a block, the wall, or the boss. Let's proceed.īefore starting, understanding the basics is a must. In this article, we'll make our game using the coding language of Game Maker: Studio, which is called Game Maker Language and often abbreviated as GML.


There are mainly two ways of creating your game: Using the Drag&Drop actions, or by coding.
#GAME MAKER STUDIO TUTORIAL PROFESSIONAL#
Further, the professional version can be bought for more features and can be extended by buying packages to be able to make games for different platforms such as Android, Mac, iOS, etc.
#GAME MAKER STUDIO TUTORIAL FREE#
It has a free version which is capable of making good games for Windows. Game Maker: Studio What is that? Game Maker: Studio is a popular game development software used by many Indie Game Developers all over the world. Note: After you've read this article, I suggest you go for this course: įollowing this link you can buy my Game Maker: Studio course for just $12 (52% off) and learn making 2 games in just 2 hours. This article will get you started on creating simple 2D games. The Little Town tutorial teaches many core skills from creating vibrant animations using GameMaker’s powerful Sequences tool to controlling sprites, sounds and laying-out the playing area - providing the perfect introduction to GameMaker Studio 2 and the fundamental principles of game design.So you want to start creating your own games? Then you've come at the right place. With over eight hours of video tutorials as well as a wealth of supporting materials. Users will also be able to choose where to hide each item, as well as writing their own hints and dialogue. The tutorial enables students, hobbyists and new game designers to create their own layout for Little Town and use code to bring it and its people to life. By following clues, players must find the right items and bring them to one of the town’s three characters - the Baker, Teacher and Grocer. Little Town is an adventure game in which players control a child in an idyllic small town. The following tutorial provides an introduction to the principles of game development using GameMaker.ĭeveloped in collaboration with award-winning game developer and university lecturer, Benjamin Rivers, Little Town has been designed to help new game designers quickly learn the core functionality of GameMaker Studio 2 in a natural, fun way. Welcome to Little Town - a major new tutorial for GameMaker Studio 2.


 0 kommentar(er)
0 kommentar(er)
